Change Dropdown
This command is part of the Browser Command. The command changes the selected item in a drop down menu.
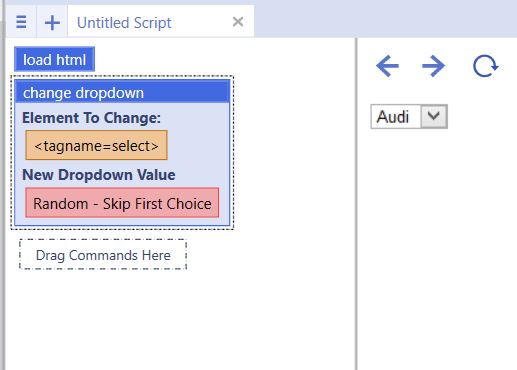
Clicking and dragging a drop down menu from a web page into the scripting window creates a change drop down menu command.
Clicking the Advanced arrow on the bottom of the command expands and reveals another option.
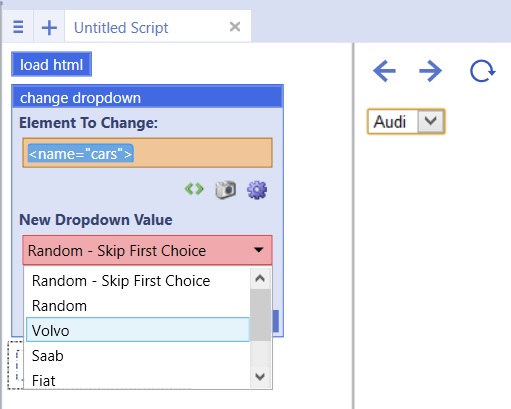
New Drop Down Value: Refers to the value that should be selected in the drop down menu. The command is populated with the values in the selected drop down.
Example 1
Dragging a drop down menu into the scripting window creates the following change drop down menu command:
load html("<html>
<body>
<form action=\"\">
<select name=\"cars\">
<option value=\"volvo\">Volvo</option>
<option value=\"saab\">Saab</option>
<option value=\"fiat\">Fiat</option>
<option value=\"audi\">Audi</option>
</select>
</form>
</body>
</html>
")
change dropdown(<tagname="select">, "Random - Skip First Choice")
Running the script will change the value to any random value in the drop down, skipping the first choice.
The command allows you to select a specific value you want the drop down changed to, skip the first choice in the drop down and select a random choice from the drop down, or select any random choice in the drop down.
Example 2
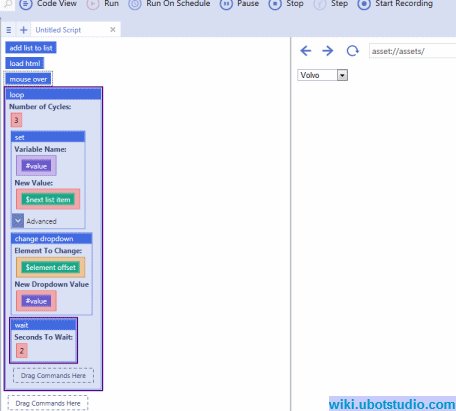
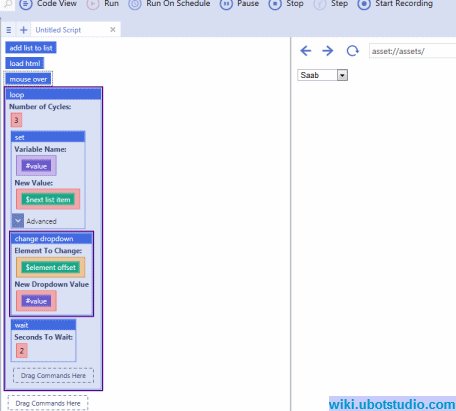
This example uses the values of a list to change the drop down value:
The contents of the list from the list from text function are as follows:
volvo,saab,mercedes,audi
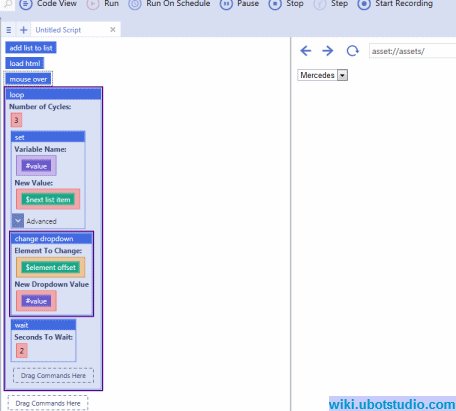
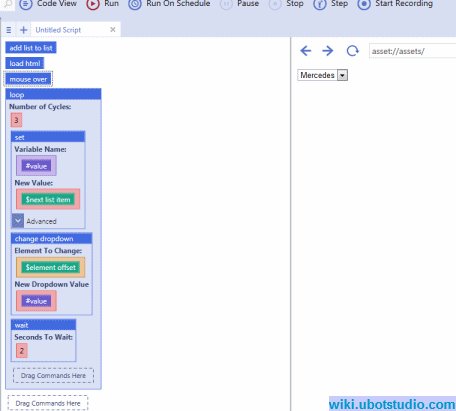
The script is as follows:
add list to list(%testing, $list from text("volvo,saab,mercedes,audi", ","), "Delete", "Global")
load html("<select>
<option value=\"volvo\">Volvo</option>
<option value=\"saab\">Saab</option>
<option value=\"mercedes\">Mercedes</option>
<option value=\"audi\">Audi</option>
</select>")
mouse over($element offset(<tagname="select">, 0), "No")
loop(3) {
set(#value, $next list item(%testing), "Global")
change dropdown($element offset(<tagname="select">, 0), #value)
wait(2)
}
Running the script will loop the process and change the drop down value from Volvo, to Saab to Mercedes.