The UI Editor
The UI Editor is found in all Editions of UBot Studio. Only Developer edition users will be able to access the html of the interface created and change the style of the UI.
The Feature can be accessed in the View Menu of UBot Studio.
Anatomy of the UI Editor
The UI Editor is comprised of four parts:
The Tool Box: This is where the text box, panel, large paragraph boxes, check boxes, and other UI elements are found. Each item can be dragged and dropped into the UI area.
The UI Area: Where the UI the design of the UI occurs. What appears in the UI area is what will appear on the UI for the compiled bot.
The Properties and Style Panel: Allows the changing of properties such as the element ID (which will also be the variable for the UI element), height, width, layers, etc, as well as style properties such as the color, font, borders color and width, and many more.
The Snap To Drop Down: Assists in moving an re-sizing element to make UI elements easier to align.
Script Integration
To integrate the UI element into the rest of the script, the UI Element ID also serves as the variable for the UI element.
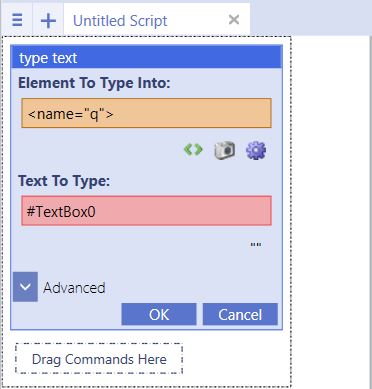
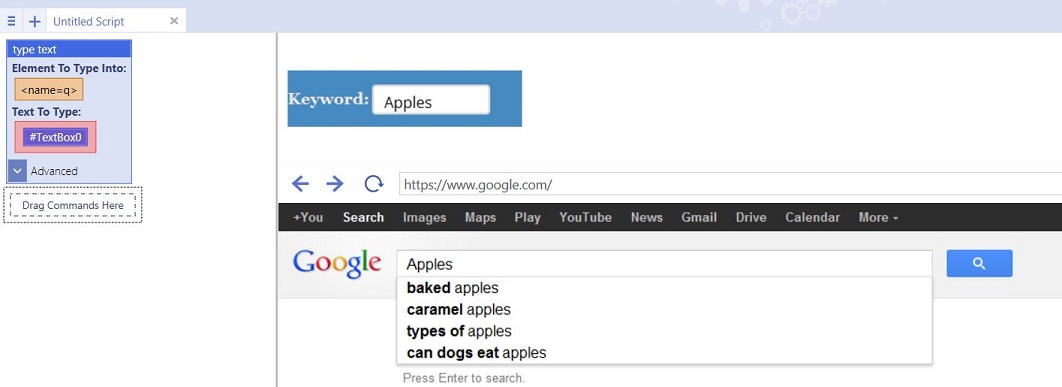
Type the UI Element Label into the text box as a variable.
The keyword typed into the Textbox will be inserted into the selected field in the type text command.