UI text box
This command is a UI Command. This command creates a field in the UI portion at the top of the browser.
Label: refers to the label for the text box as it appears on the interface.
Corresponding Variable: refers to the name for the variable that will correspond to the UI text box. It can be inserted into a type text command to fill a field.
Example 1
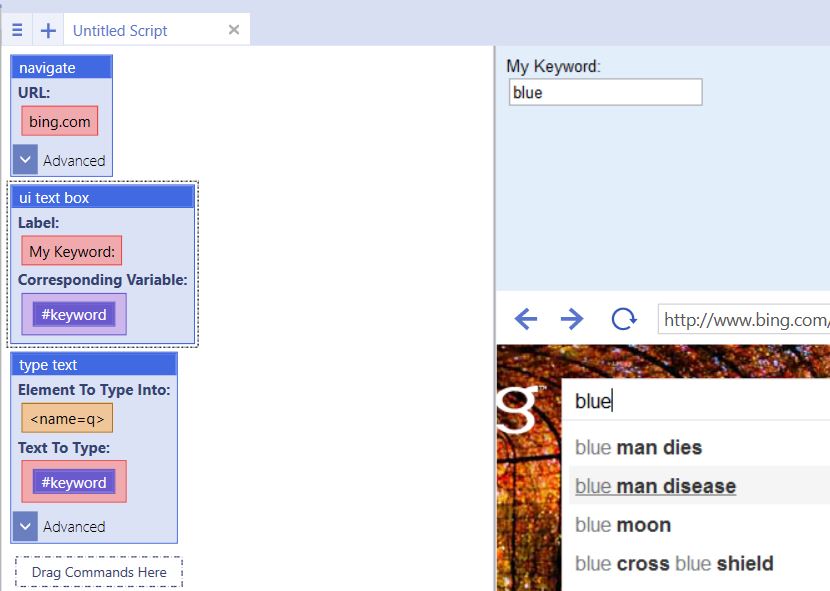
navigate("bing.com", "Wait")
wait(3)
ui text box("My Keyword:", #keyword)
type text(<name="q">, #keyword, "Standard")
Typing a keyword into the UI text box on the UI and running the command will fill the field on the webpage with the keyword typed into the UI text box.
Example 2
Use the text length function to limit the amount of characters required for a field.
For example:
ui text box("mytext", #mytext)
if($comparison($text length(#mytext), ">", 10)) {
then {
alert("Please enter 10 characters or less")
}
else {
navigate("google.com", "Wait")
}
}
The following example will generate am alert to the end user if the length of the provided text in the UI is longer than required.
Example 3
Avoid a using the alert command at all. Only pull 10 characters from the user's input to stay within requirements for a website:
ui text box("mytext", #mytext)
if($comparison($text length(#mytext), ">", 10)) {
then {
alert($substring(#mytext, 0, 10))
}
else {
alert(#mytext)
}
}
If the user inputs text longer than 10 characters, the script will only pull 10 characters from the input.