Click Dialog Button
From UBot Studio
(Difference between revisions)
(→Example) |
|||
| Line 11: | Line 11: | ||
== Example == | == Example == | ||
<pre> | <pre> | ||
| − | navigate(" | + | navigate("https://angular-file-upload.appspot.com/","Wait") |
wait(10) | wait(10) | ||
| − | click | + | click(<name="file">,"Left Click","No") |
wait(10) | wait(10) | ||
plugin command("WindowsCommands.dll", "set dialog text", "Open", "File name:", "blue.png") | plugin command("WindowsCommands.dll", "set dialog text", "Open", "File name:", "blue.png") | ||
Revision as of 04:54, 17 June 2016
This command clicks Cancel or Save on a save as or open file dialog. Click Dialog Button is a Windows Command.
Caption: refers to the label on the title bar of the dialog.
Button Text: refers to the text on the button on the dialog that should be clicked.
It is used along with the set dialog text command when uploading a file.
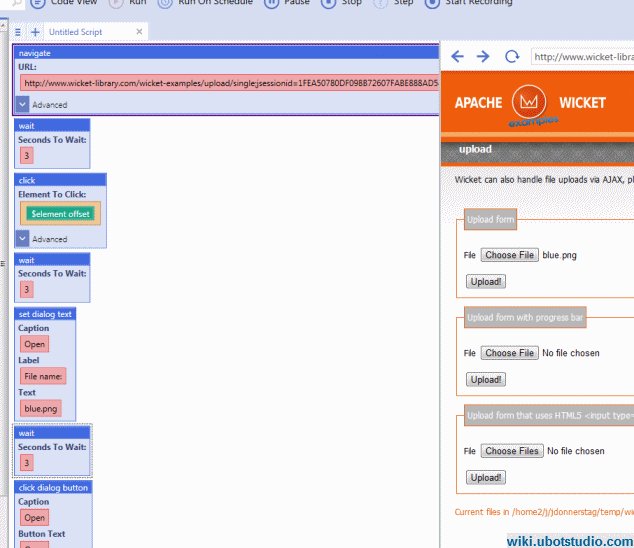
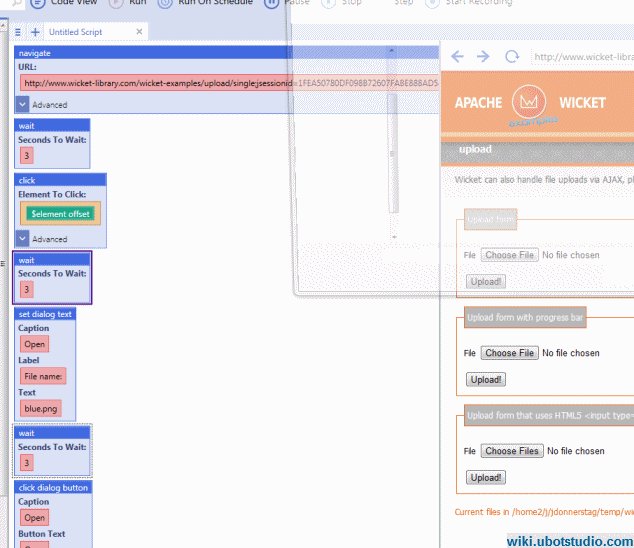
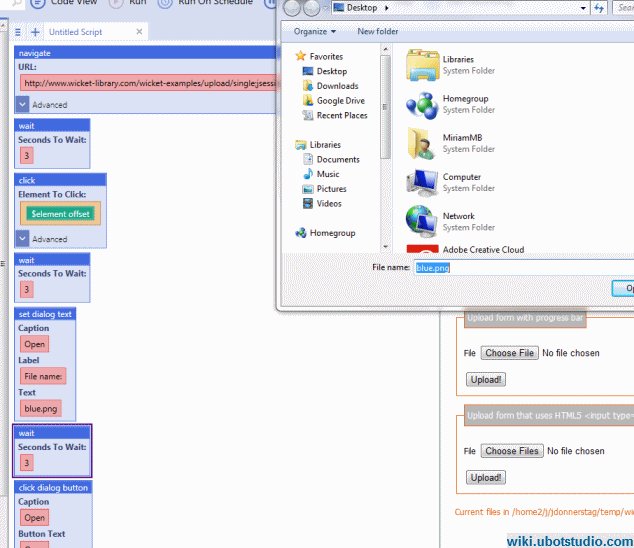
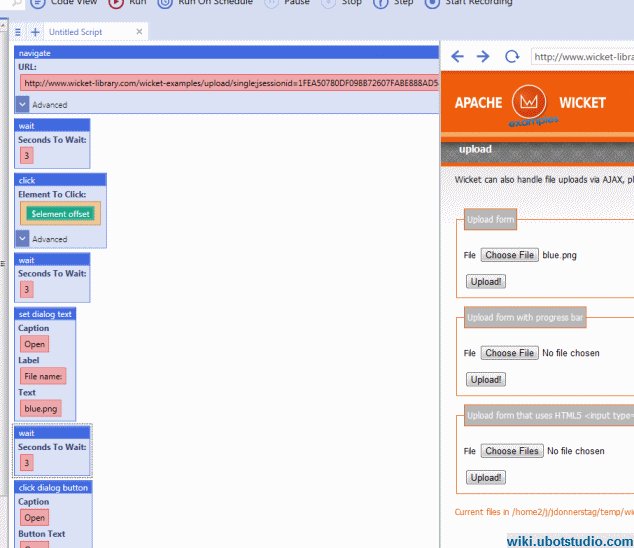
Example
navigate("https://angular-file-upload.appspot.com/","Wait")
wait(10)
click(<name="file">,"Left Click","No")
wait(10)
plugin command("WindowsCommands.dll", "set dialog text", "Open", "File name:", "blue.png")
wait(5)
plugin command("WindowsCommands.dll", "click dialog button", "Open", "Open")
Please make sure to have a file available called "blue.png" or simply add a different file. Running the script will set the label and caption of the dialog, and attempt to upload a file named "blue.png" under the part labeled Text in the set dialog text command.