The UI Editor
| Line 2: | Line 2: | ||
The Feature can be accessed in the [[The Anatomy of UBot Studio|View Menu]] of UBot Studio. | The Feature can be accessed in the [[The Anatomy of UBot Studio|View Menu]] of UBot Studio. | ||
| + | |||
[[File:uieditor.jpg]] | [[File:uieditor.jpg]] | ||
| + | |||
| Line 12: | Line 14: | ||
'''The Tool Box:''' This is where the text box, panel, large paragraph boxes, check boxes, and other UI elements are found. Each item can be dragged and dropped into the UI area. | '''The Tool Box:''' This is where the text box, panel, large paragraph boxes, check boxes, and other UI elements are found. Each item can be dragged and dropped into the UI area. | ||
| + | |||
[[File:uieditor0.jpg]] | [[File:uieditor0.jpg]] | ||
| + | |||
'''The UI Area:''' Where the UI the design of the UI occurs. What appears in the UI area is what will appear on the UI for the compiled bot. | '''The UI Area:''' Where the UI the design of the UI occurs. What appears in the UI area is what will appear on the UI for the compiled bot. | ||
| + | |||
[[File:uieditor1.jpg]] | [[File:uieditor1.jpg]] | ||
| + | |||
'''The Properties and Style Panel:''' Allows the changing of properties such as the element ID (which will also be the variable for the UI element), height, width, layers, etc, as well as style properties such as the color, font, borders color and width, and many more. | '''The Properties and Style Panel:''' Allows the changing of properties such as the element ID (which will also be the variable for the UI element), height, width, layers, etc, as well as style properties such as the color, font, borders color and width, and many more. | ||
| + | |||
[[File:uieditor2.jpg]] | [[File:uieditor2.jpg]] | ||
| + | |||
'''The Snap To Drop Down:''' Assists in moving an re-sizing element to make UI elements easier to align. | '''The Snap To Drop Down:''' Assists in moving an re-sizing element to make UI elements easier to align. | ||
| + | |||
[[File:uieditor3.jpg]] | [[File:uieditor3.jpg]] | ||
| + | |||
| Line 37: | Line 47: | ||
To integrate the UI element into the rest of the script, the UI Element ID also serves as the variable for the UI element. | To integrate the UI element into the rest of the script, the UI Element ID also serves as the variable for the UI element. | ||
| + | |||
[[File:uieditor4.jpg]] | [[File:uieditor4.jpg]] | ||
| + | |||
Type the UI Element Label into the text box as a variable. | Type the UI Element Label into the text box as a variable. | ||
| + | |||
[[File:uieditor6.jpg]] | [[File:uieditor6.jpg]] | ||
| + | |||
The keyword typed into the Textbox will be inserted into the selected field in the type text command. | The keyword typed into the Textbox will be inserted into the selected field in the type text command. | ||
| + | |||
[[File:uieditor5.jpg]] | [[File:uieditor5.jpg]] | ||
Revision as of 11:37, 10 October 2013
The UI Editor is found in all Editions of UBot Studio. Only Developer edition users will be able to access the html of the interface created and change the style of the UI.
The Feature can be accessed in the View Menu of UBot Studio.
Anatomy of the UI Editor
The UI Editor is comprised of four parts:
The Tool Box: This is where the text box, panel, large paragraph boxes, check boxes, and other UI elements are found. Each item can be dragged and dropped into the UI area.
The UI Area: Where the UI the design of the UI occurs. What appears in the UI area is what will appear on the UI for the compiled bot.
The Properties and Style Panel: Allows the changing of properties such as the element ID (which will also be the variable for the UI element), height, width, layers, etc, as well as style properties such as the color, font, borders color and width, and many more.
The Snap To Drop Down: Assists in moving an re-sizing element to make UI elements easier to align.
Script Integration
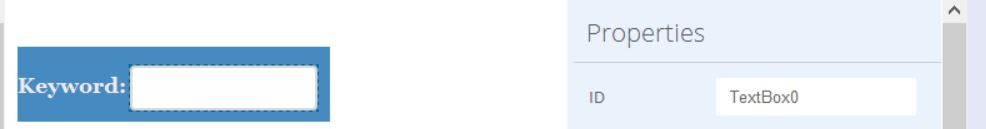
To integrate the UI element into the rest of the script, the UI Element ID also serves as the variable for the UI element.
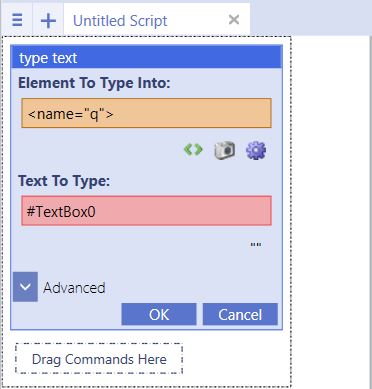
Type the UI Element Label into the text box as a variable.
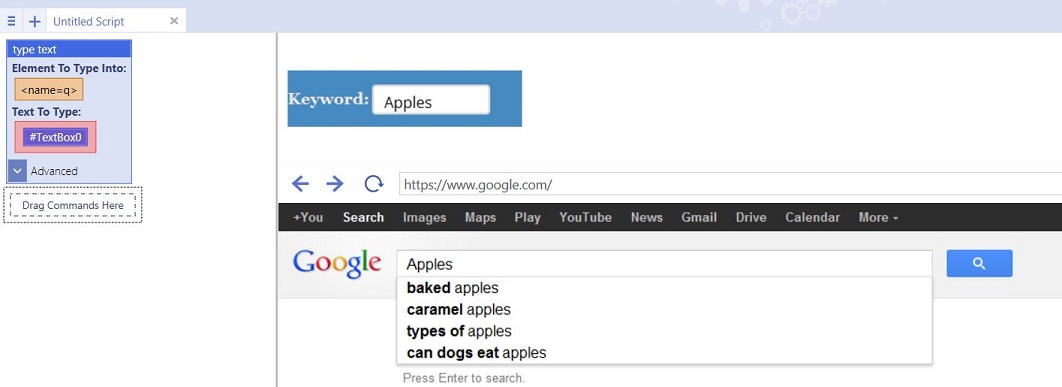
The keyword typed into the Textbox will be inserted into the selected field in the type text command.