Socket add file parameter
(→Example) |
|||
| Line 1: | Line 1: | ||
| − | This command is a [[Socket Commands|Socket Command]]. The socket | + | This command is a [[Socket Commands|Socket Command]]. The socket add file parameter adds a file variable to the POST data that will be used in the next Socket navigate command. |
This makes uploading files possible within the socket compartment. This command works with the [[socket navigate]] command set to connection type POST, since you will be sending information out in the form of the file. | This makes uploading files possible within the socket compartment. This command works with the [[socket navigate]] command set to connection type POST, since you will be sending information out in the form of the file. | ||
Latest revision as of 22:44, 30 October 2013
This command is a Socket Command. The socket add file parameter adds a file variable to the POST data that will be used in the next Socket navigate command.
This makes uploading files possible within the socket compartment. This command works with the socket navigate command set to connection type POST, since you will be sending information out in the form of the file.
Name: The name of the field the field will be uploaded to
File: The file path to the file being uploaded to website, complete with the file name and the file extension.
[edit] Example
plugin command("SocketCommands.dll", "socket container") {
plugin command("SocketCommands.dll", "socket add file parameter", "ctl00$CenterColumnPlaceHolder$scriptingView$rLoad$fileUpload", "C:\\Users\\JohnDoe\\Downloads\\star.jpg")
plugin command("SocketCommands.dll", "socket navigate", "POST", "http://allrecipes.com/my/shared/Photos/UserPhotos.aspx")
}
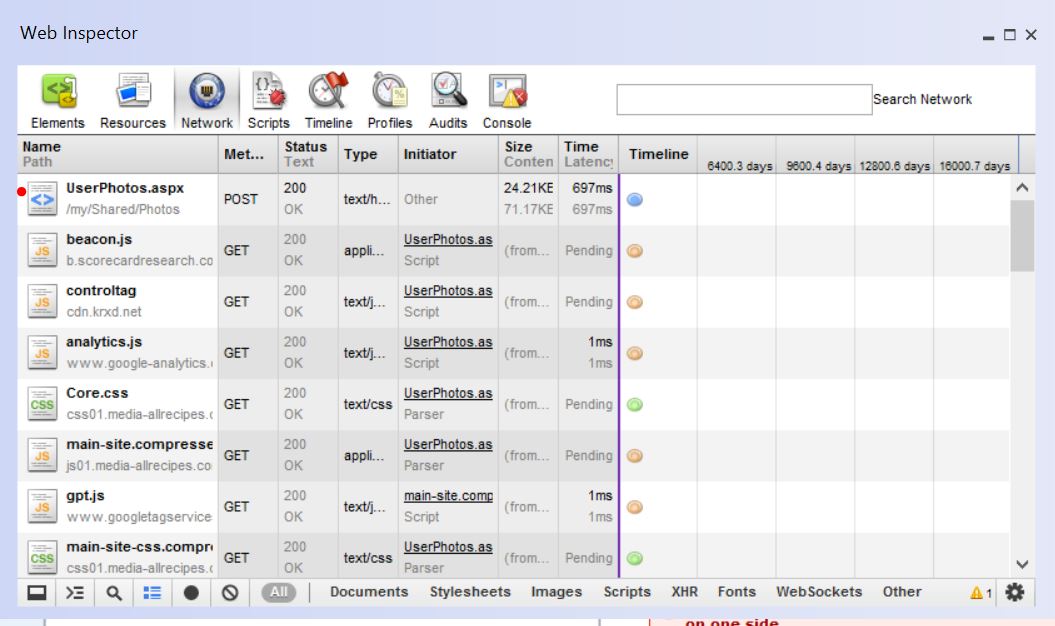
Uploading a photo through the website allows us to see what information we need to upload the file.
The first POST path takes us to the header information we need.
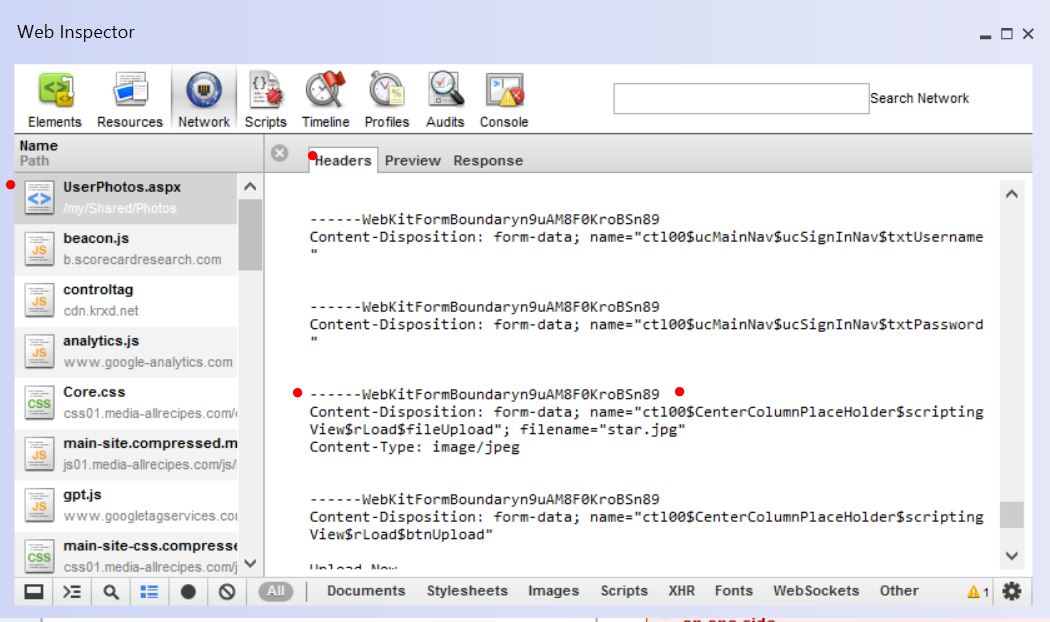
Scrolling through the header information, we finally find the information we need:
------WebKitFormBoundaryn9uAM8F0KroBSn89 Content-Disposition: form-data; name="ctl00$CenterColumnPlaceHolder$scriptingView$rLoad$fileUpload"; filename="star.jpg" Content-Type: image/jpeg
The information needed will also contain the name of the file we uploaded.
[edit] Additional Information
Please keep in mind that if you are attempting to upload to a website that requires a log in, you will need to include a process that logs you into the website first before uploading your file.
For example:
plugin command("SocketCommands.dll", "socket container") {
plugin command("SocketCommands.dll", "socket add parameter", "username", "username@email.com")
plugin command("SocketCommands.dll", "socket add parameter", "password", "asdf1234")
plugin command("SocketCommands.dll", "socket add parameter", "rememberUser", "true")
plugin command("SocketCommands.dll", "socket navigate", "POST", "http://allrecipes.com/Services/Client.svc/Login")
load html($plugin function("SocketCommands.dll", "$socket page html"))
plugin command("SocketCommands.dll", "socket add file parameter", "ctl00$CenterColumnPlaceHolder$scriptingView$rLoad$fileUpload", "C:\\Users\\JohnDoe\\Downloads\\star.jpg")
plugin command("SocketCommands.dll", "socket navigate", "POST", "http://allrecipes.com/my/shared/Photos/UserPhotos.aspx")
}