The UI Editor
| (16 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | The UI Editor is found in all Editions of UBot Studio. Only [[Developer Edition|Developer edition]] users will be able to access the | + | The UI Editor is found in all Editions of UBot Studio. |
| + | |||
| + | '''Only [[Developer Edition|Developer edition]] users will be able to access the options in the style panel such as background color, border color, width, height, etc and edit them using the Generate UI HTML command button.''' | ||
The Feature can be accessed in the [[The Anatomy of UBot Studio|View Menu]] of UBot Studio. | The Feature can be accessed in the [[The Anatomy of UBot Studio|View Menu]] of UBot Studio. | ||
| − | [[File: | + | [[File:wikiuiedi.gif]] |
| Line 16: | Line 18: | ||
| − | [[File: | + | [[File:wikitool.gif]] |
| Line 24: | Line 26: | ||
| − | [[File: | + | [[File:wikiui.gif]] |
| Line 32: | Line 34: | ||
| − | [[File: | + | [[File:wikiprosty.gif]] |
| − | '''The Snap To Drop Down:''' Assists in moving | + | '''The Snap To Drop Down:''' Assists in moving and re-sizing element to make UI elements easier to align. |
| − | + | ||
| − | + | ||
| − | + | ||
| + | [[File:wikisnap.gif]] | ||
== Script Integration == | == Script Integration == | ||
| Line 64: | Line 64: | ||
[[File:uieditor5.jpg]] | [[File:uieditor5.jpg]] | ||
| + | |||
| + | |||
| + | |||
| + | For the UI button, a define command will need to be created for the button. | ||
| + | |||
| + | [[File:mybutton.jpg]] | ||
| + | |||
| + | |||
| + | Once a define command is created, the defined command will be assigned to the button: | ||
| + | |||
| + | [[File:uibutton.gif]] | ||
| + | |||
| + | |||
| + | Click OK to exit the UI Editor. | ||
| + | |||
| + | Once the button appears on the UI editor, clicking it will run the commands within the define command assigned to the UI Button. | ||
| + | |||
| + | == The Generate UI HTML Command Button == | ||
| + | |||
| + | The Generate UI HTML command button is found on Developer licenses. | ||
| + | |||
| + | It will generate a UI HTML command complete with the css and html for the UI created in the UI editor. | ||
| + | |||
| + | Once a UI html is generated, the editing process moves from the UI editor to the UI html, allowing you to customize the generated code. | ||
| + | |||
| + | The UI Editor will not render the generated code in the UI HTML panel within its editor. | ||
| + | |||
| + | |||
| + | [[File:uihtmp0.jpg]] | ||
| + | |||
| + | |||
| + | This allows advanced Developer license holders to edit the css and html for the generated UI for greater control over the compiled scripts's customization. | ||
Latest revision as of 14:01, 20 April 2017
The UI Editor is found in all Editions of UBot Studio.
Only Developer edition users will be able to access the options in the style panel such as background color, border color, width, height, etc and edit them using the Generate UI HTML command button.
The Feature can be accessed in the View Menu of UBot Studio.
[edit] Anatomy of the UI Editor
The UI Editor is comprised of four parts:
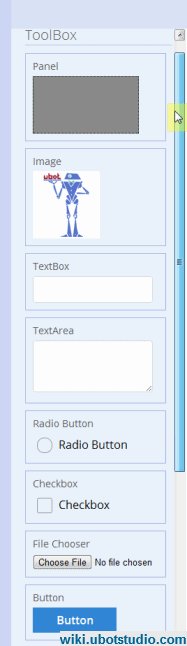
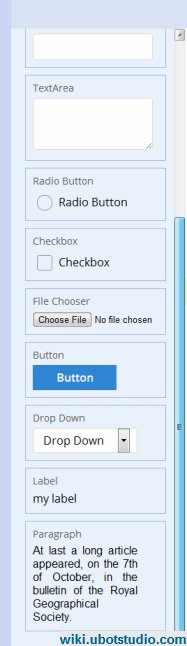
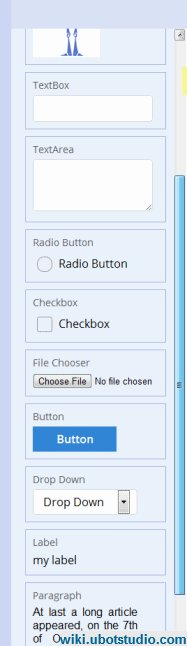
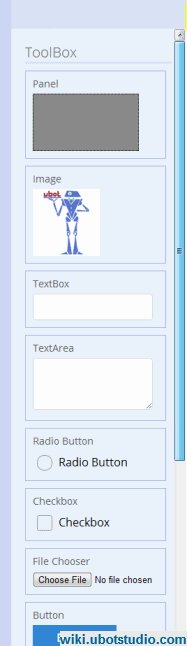
The Tool Box: This is where the text box, panel, large paragraph boxes, check boxes, and other UI elements are found. Each item can be dragged and dropped into the UI area.
The UI Area: Where the UI the design of the UI occurs. What appears in the UI area is what will appear on the UI for the compiled bot.
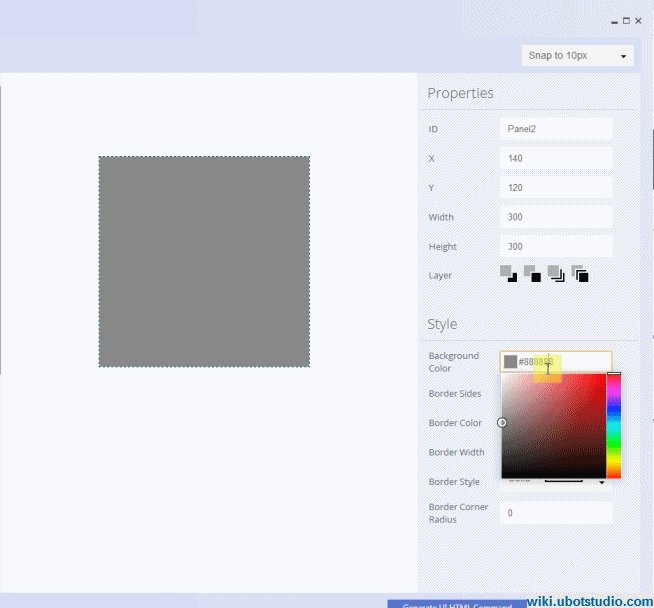
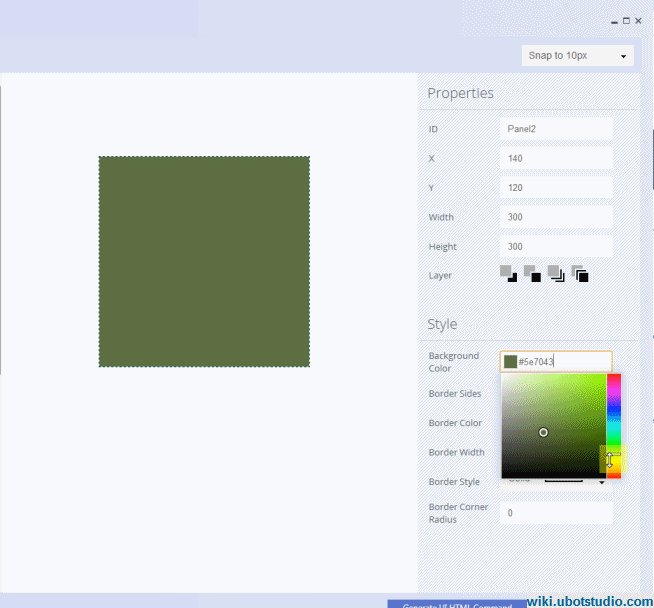
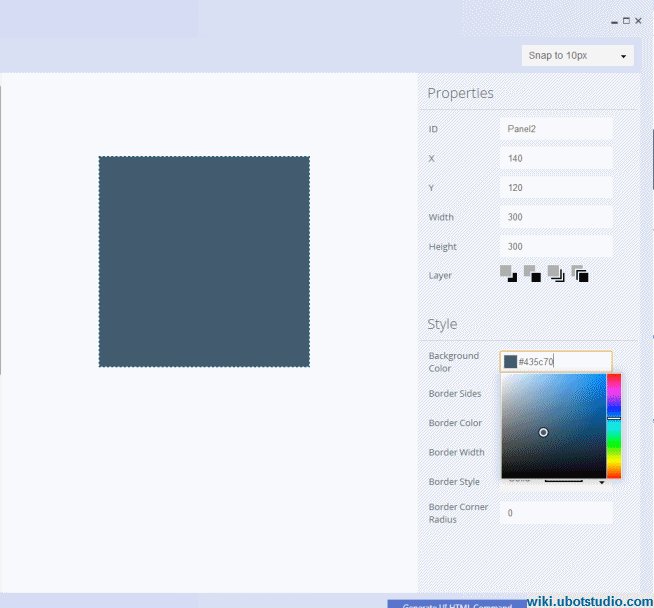
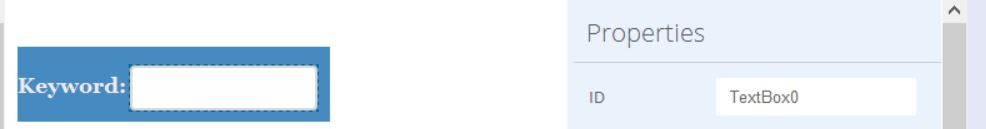
The Properties and Style Panel: Allows the changing of properties such as the element ID (which will also be the variable for the UI element), height, width, layers, etc, as well as style properties such as the color, font, borders color and width, and many more.
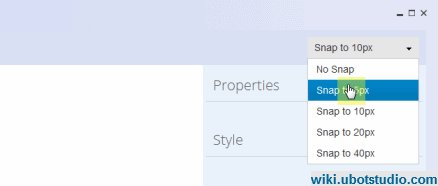
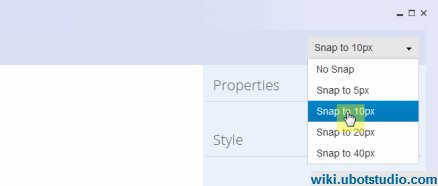
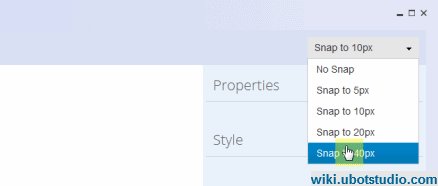
The Snap To Drop Down: Assists in moving and re-sizing element to make UI elements easier to align.
[edit] Script Integration
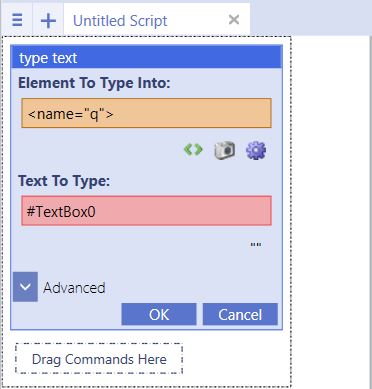
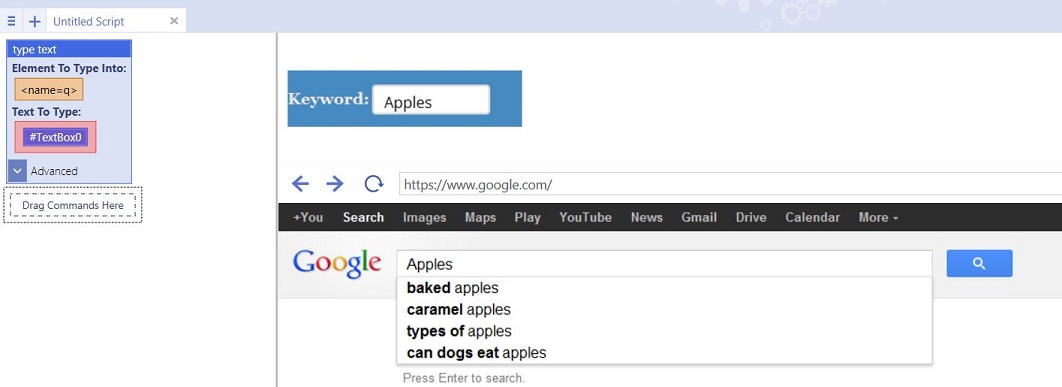
To integrate the UI element into the rest of the script, the UI Element ID also serves as the variable for the UI element.
Type the UI Element Label into the text box as a variable.
The keyword typed into the Textbox will be inserted into the selected field in the type text command.
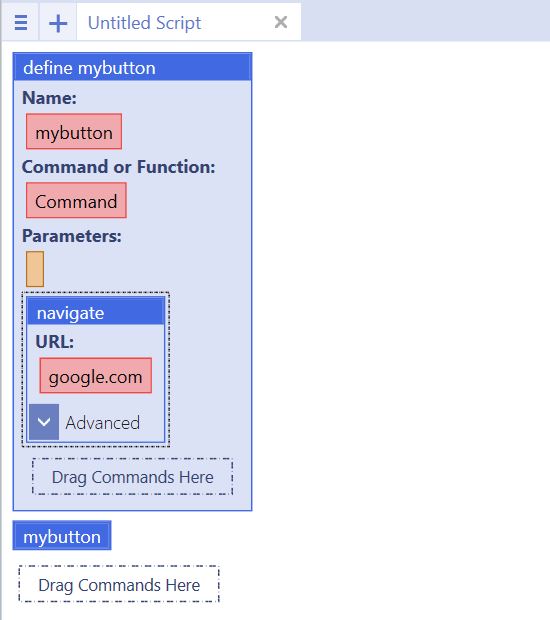
For the UI button, a define command will need to be created for the button.
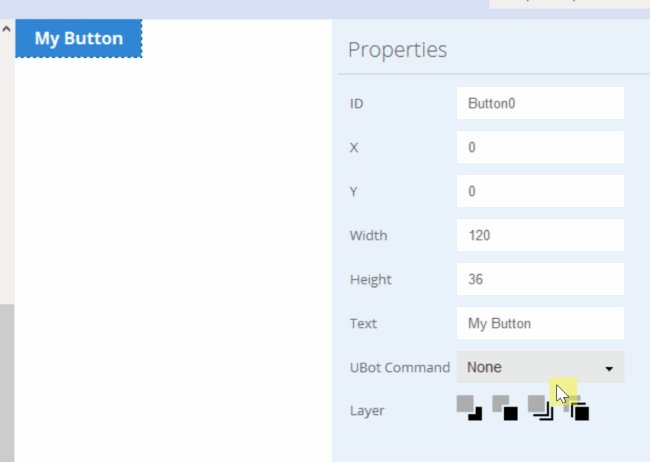
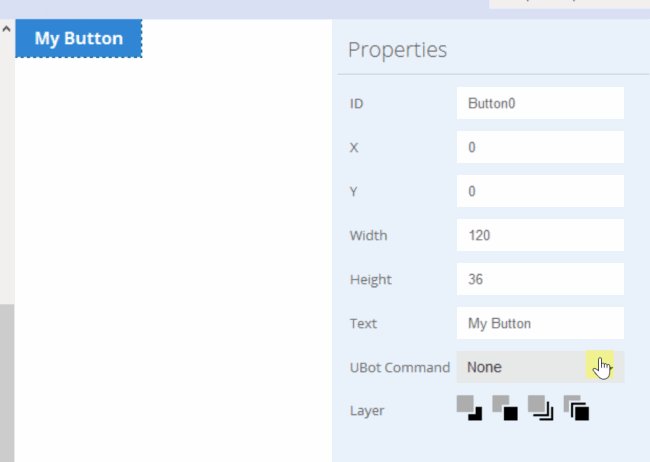
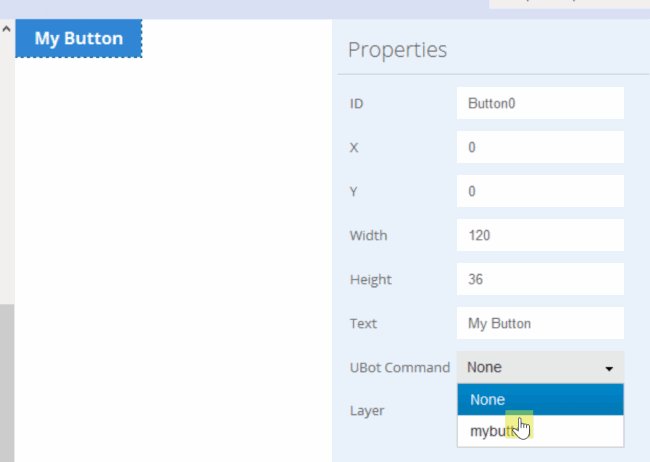
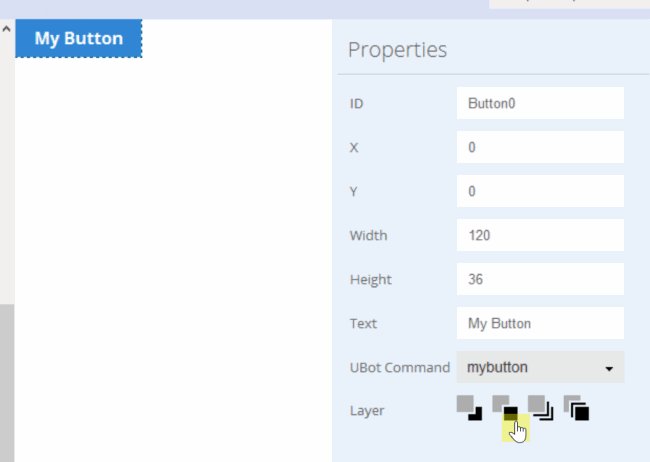
Once a define command is created, the defined command will be assigned to the button:
Click OK to exit the UI Editor.
Once the button appears on the UI editor, clicking it will run the commands within the define command assigned to the UI Button.
[edit] The Generate UI HTML Command Button
The Generate UI HTML command button is found on Developer licenses.
It will generate a UI HTML command complete with the css and html for the UI created in the UI editor.
Once a UI html is generated, the editing process moves from the UI editor to the UI html, allowing you to customize the generated code.
The UI Editor will not render the generated code in the UI HTML panel within its editor.
This allows advanced Developer license holders to edit the css and html for the generated UI for greater control over the compiled scripts's customization.