Change Checkbox
From UBot Studio
(Difference between revisions)
(→Example) |
(→Example) |
||
| Line 25: | Line 25: | ||
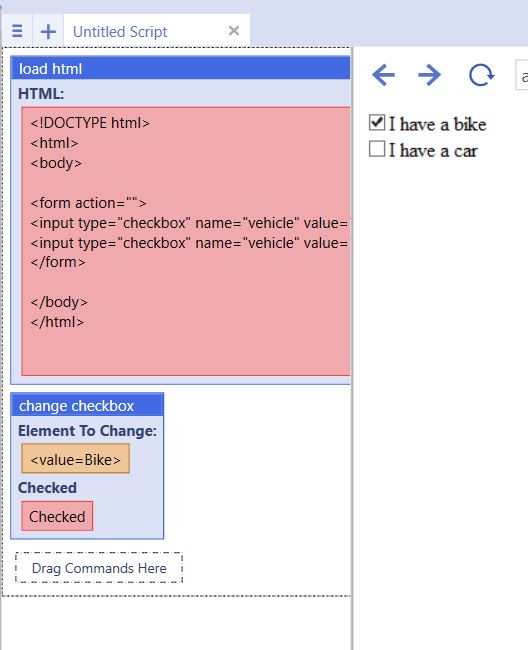
| − | [[File: | + | [[File:check.jpg]] |
| Line 31: | Line 31: | ||
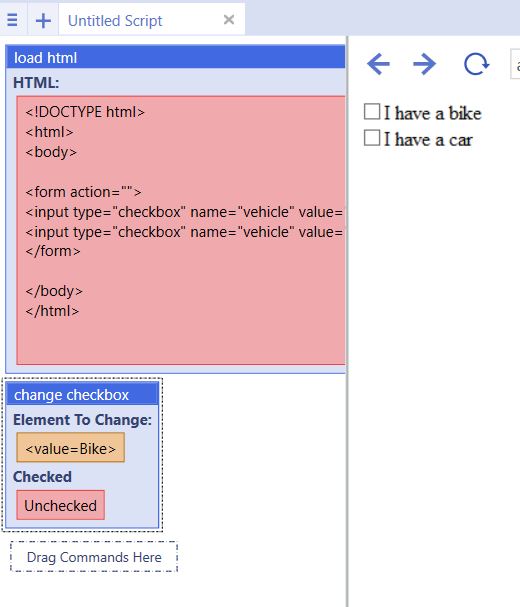
| − | [[File: | + | [[File:check0.jpg]] |
| Line 37: | Line 37: | ||
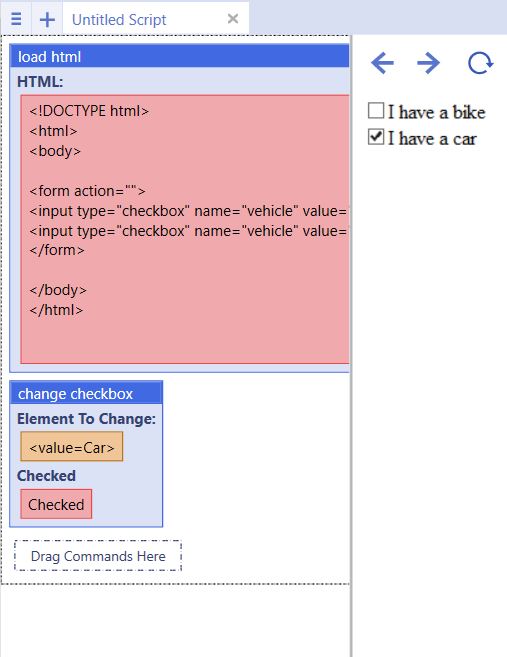
| − | [[File: | + | [[File:check1.jpg]] |
Latest revision as of 21:59, 15 September 2013
This command is part of the Browser Command. This command checks and uncheck a checkbox on a webpage.
The command also appears by clicking and dragging a checkbox into the scripting area.
[edit] Example
load html("<!DOCTYPE html>
<html>
<body>
<form action=\"\">
<input type=\"checkbox\" name=\"vehicle\" value=\"Bike\">I have a bike<br>
<input type=\"checkbox\" name=\"vehicle\" value=\"Car\">I have a car
</form>
</body>
</html>
")
change checkbox(<value="Bike">, "Checked")
Two options are presented in the command: Checked and Unchecked.
Selecting the Checked option checks the checkbox on the page.
Selecting the Unchecked option unchecks the checkbox on the page.
load html("<!DOCTYPE html>
<html>
<body>
<form action=\"\">
<input type=\"checkbox\" name=\"vehicle\" value=\"Bike\">I have a bike<br>
<input type=\"checkbox\" name=\"vehicle\" value=\"Car\">I have a car
</form>
</body>
</html>
")
change checkbox(<value="Bike">, "Unchecked")