UI html window
From UBot Studio
(Difference between revisions)
(→Example) |
|||
| (3 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| − | This command is a [[UI Commands|UI Command]]. | + | This command is a [[UI Commands|UI Command]]. |
| − | + | ||
| − | + | ||
| + | This command creates a blank panel in the ui area in which you can use html to design your own UI in a window that can be accessed through the settings menu on the bot or UBot Studio. | ||
| + | '''Label:''' The name of the window as you want it to appear in the settings menu | ||
The command is used for the creation of custom fields, checkboxes, drop downs and other html elements. | The command is used for the creation of custom fields, checkboxes, drop downs and other html elements. | ||
| + | |||
== Example == | == Example == | ||
Custom created fields are assigned variables that are used to integrate your UI with the rest of your script in UBot Studio. | Custom created fields are assigned variables that are used to integrate your UI with the rest of your script in UBot Studio. | ||
| + | |||
<pre> | <pre> | ||
| Line 22: | Line 24: | ||
</pre> | </pre> | ||
| + | |||
The values in the fields in the UI html window are retained even after the html window is closed. | The values in the fields in the UI html window are retained even after the html window is closed. | ||
| Line 27: | Line 30: | ||
Running the script inserts the values of the checkbox and the text box into the specified fields with the type text command. | Running the script inserts the values of the checkbox and the text box into the specified fields with the type text command. | ||
| − | [[File: | + | |
| + | [[File:kiki9.jpg]] | ||
Latest revision as of 18:25, 26 December 2016
This command is a UI Command.
This command creates a blank panel in the ui area in which you can use html to design your own UI in a window that can be accessed through the settings menu on the bot or UBot Studio.
Label: The name of the window as you want it to appear in the settings menu
The command is used for the creation of custom fields, checkboxes, drop downs and other html elements.
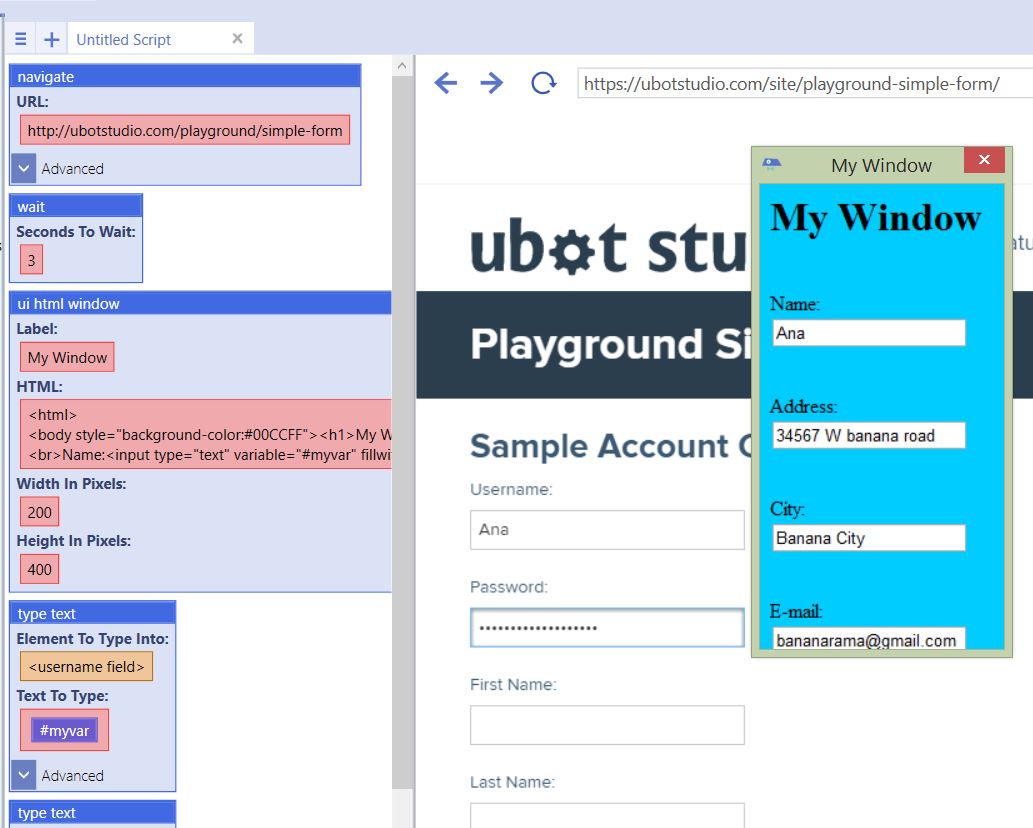
[edit] Example
Custom created fields are assigned variables that are used to integrate your UI with the rest of your script in UBot Studio.
navigate("http://ubotstudio.com/playground/simple-form", "Wait")
wait(3)
ui html window("My Window", "<html>
<body style=\"background-color:#00CCFF\"><h1>My Window</h1>
<br>Name:<input type=\"text\" variable=\"#myvar\" fillwith=\"value\"></p> <br>Address: <input type=\"text\" variable=\"#myvar0\" fillwith=\"value\"></p><br>City: <input type=\"text\" variable=\"#myvar1\" fillwith=\"value\"></p><br>E-mail: <input type=\"text\" variable=\"#myvar2\" fillwith=\"value\"></p>", 200, 400)
type text(<username field>, #myvar, "Standard")
type text(<password field>, #myvar0, "Standard")
The values in the fields in the UI html window are retained even after the html window is closed.
Running the script inserts the values of the checkbox and the text box into the specified fields with the type text command.