Debugger
| Line 3: | Line 3: | ||
This is an excellent way to isolate any issues you might encounter during scripting. | This is an excellent way to isolate any issues you might encounter during scripting. | ||
| − | The Auto Refresh option is excellent for pulling large amounts of information at a time. Un-check the check box next to Auto refresh to prevent application slow-down as a result of pulling large amounts of data. | + | The Auto Refresh option is excellent for pulling large amounts of information at a time. |
| + | |||
| + | Un-check the check box next to Auto refresh to prevent application slow-down as a result of pulling large amounts of data. | ||
| + | |||
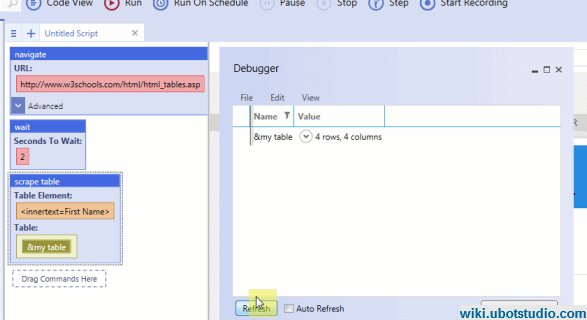
Hit the refresh button once the process is complete to view the items in the table. | Hit the refresh button once the process is complete to view the items in the table. | ||
| + | |||
| + | [[File:refreshbutton.gif]] | ||
| + | |||
For example, a script script is scraping the names of each result in the the search engine. | For example, a script script is scraping the names of each result in the the search engine. | ||
Revision as of 16:21, 22 October 2014
The UBot Studio Debugger allows you to watch variables, tables and lists while the script is running.
This is an excellent way to isolate any issues you might encounter during scripting.
The Auto Refresh option is excellent for pulling large amounts of information at a time.
Un-check the check box next to Auto refresh to prevent application slow-down as a result of pulling large amounts of data.
Hit the refresh button once the process is complete to view the items in the table.
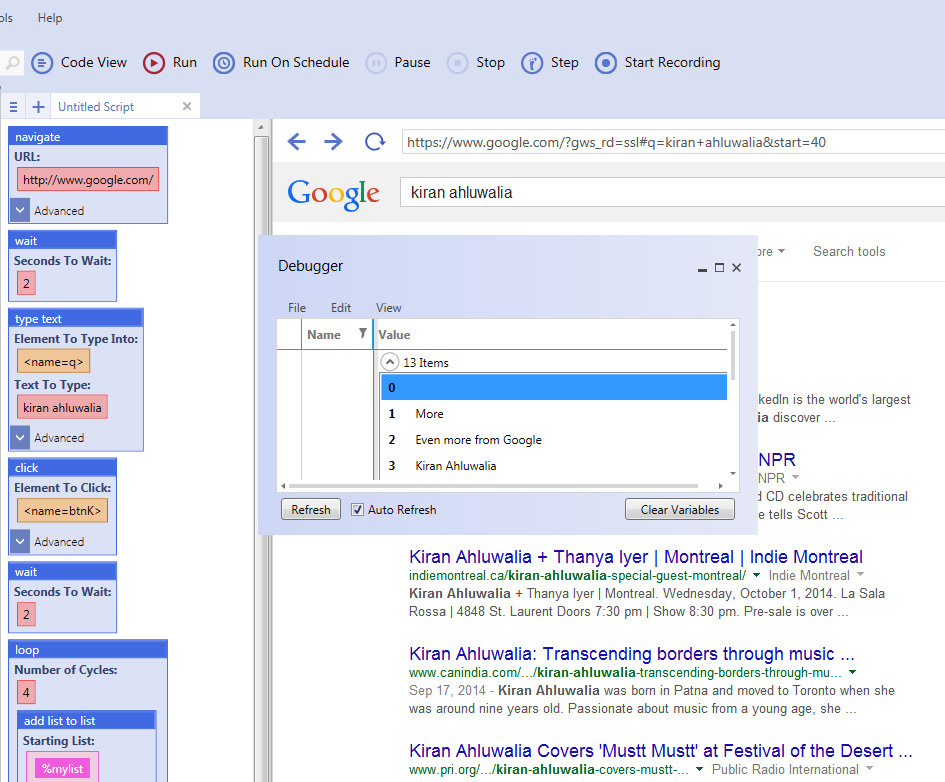
For example, a script script is scraping the names of each result in the the search engine.
Running the script and watching the debugger, we will be able to watch each item being added to the list.
The debugger also allows us to know how many items are in a list, as well as exactly what is in the list.
navigate("http://www.google.com/", "Wait")
wait(2)
type text(<name="q">, "kiran ahluwalia", "Standard")
click(<name="btnK">, "Left Click", "No")
wait(2)
loop(4) {
add list to list(%mylist, $scrape attribute(<href=w"http://*/">, "innertext"), "Delete", "Global")
click(<id="pnnext">, "Left Click", "No")
wait(2)
}
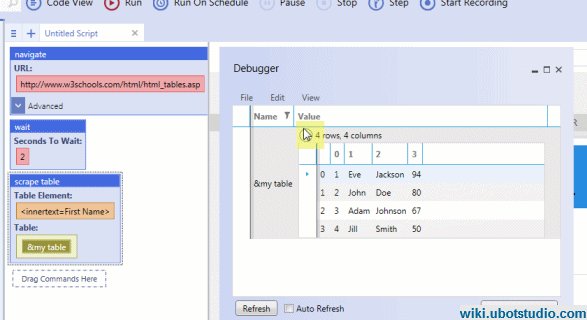
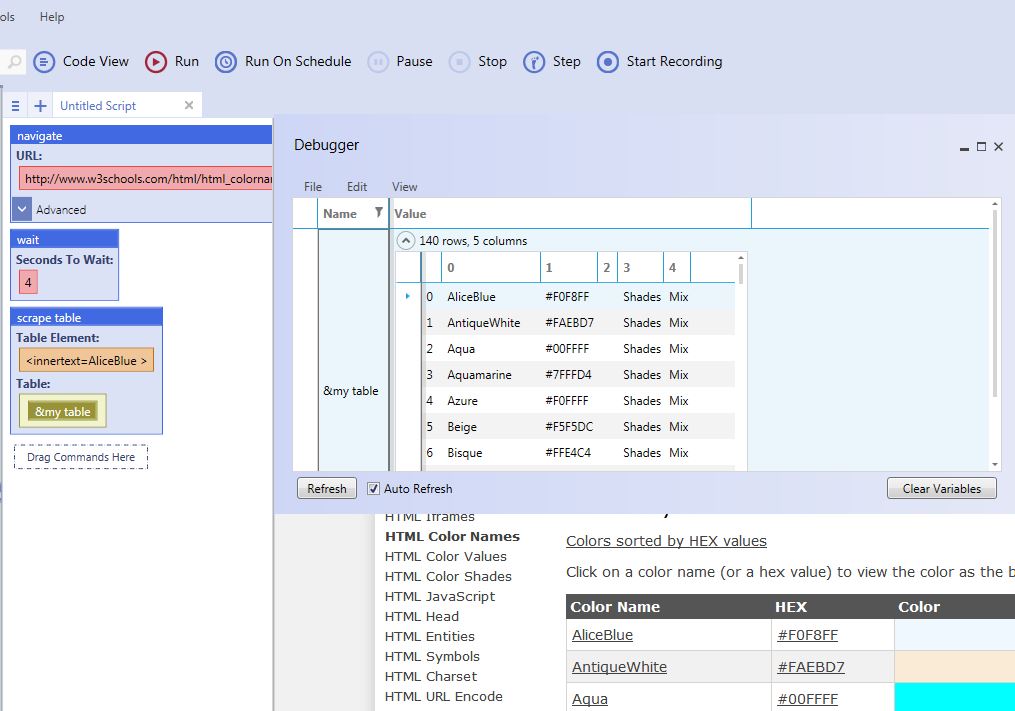
For tables, the Debugger is able to display the number of items in the table. It also displays each item in each cell.
navigate("http://www.w3schools.com/html/html_colornames.asp", "Wait")
wait(4)
scrape table(<innertext="AliceBlue ">, &my table)
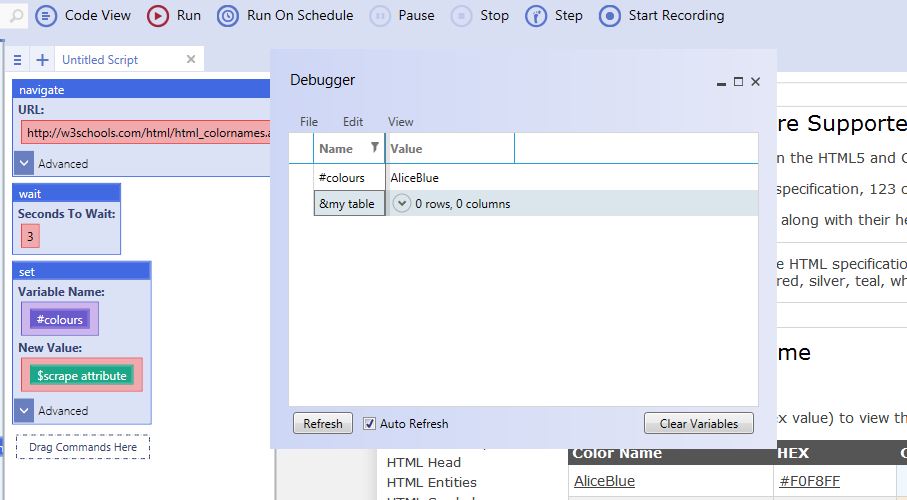
For variables, the debugger will simply display the variable name and whatever the value is for the variable.
If the value for the variable changes, the debugger will reflect that change in the debugger window.
navigate("http://w3schools.com/html/html_colornames.asp", "Wait")
wait(3)
set(#colours, $scrape attribute(<innertext="AliceBlue">, "innertext"), "Global")