UI drop down
From UBot Studio
(Difference between revisions)
(→Example) |
|||
| Line 38: | Line 38: | ||
| − | [[File: | + | [[File:drop.jpg]] |
Revision as of 15:39, 25 September 2013
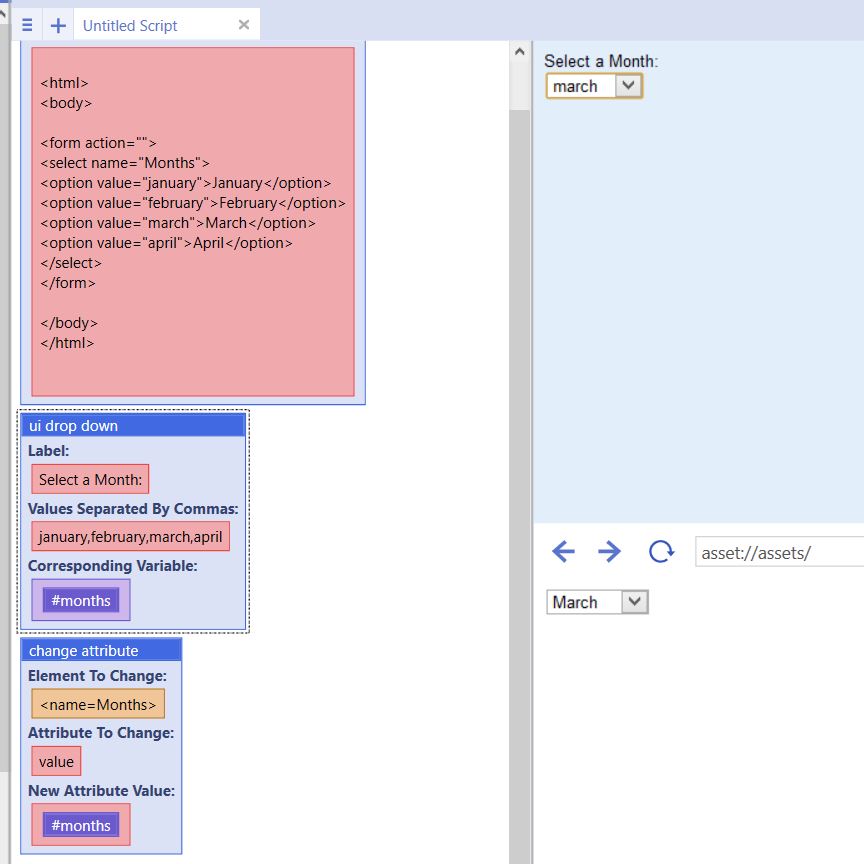
This command is a UI Command. The command creates a drop down menu on the UI panel tied to a specific variable.
Label: refers to the label for the drop down box as it appears on the interface.
Values Separated by Commas: The values that will appear individually within the drop down box.
Corresponding Variable: refers to the name for the variable that will correspond to the drop down box.
Example
load html("
<html>
<body>
<form action=\"\">
<select name=\"Months\">
<option value=\"january\">January</option>
<option value=\"february\">February</option>
<option value=\"march\">March</option>
<option value=\"april\">April</option>
</select>
</form>
</body>
</html>
")
ui drop down("Select a Month:", "january,february,march,april", #months)
change attribute(<name="Months">, "value", #months)
Placing the variable for the UI drop down command into the change attribute command changes the value of the drop down in the main browser to whatever value the UI on the interface is set to.