Allow CSS
From UBot Studio
(Difference between revisions)
(→Example) |
|||
| (2 intermediate revisions by one user not shown) | |||
| Line 2: | Line 2: | ||
This command, when set to Yes, will disable all CSS related content on a webpage. | This command, when set to Yes, will disable all CSS related content on a webpage. | ||
| + | |||
| + | '''Allow CSS:''' Select "Yes" to enable CSS elements on a webpage. Select "No" to disable CSS elements on a webpage. | ||
== Example == | == Example == | ||
| Line 9: | Line 11: | ||
navigate("http://www.cssdrive.com/", "Wait") | navigate("http://www.cssdrive.com/", "Wait") | ||
</pre> | </pre> | ||
| + | |||
Running the script disables css on the webpage. | Running the script disables css on the webpage. | ||
| − | [[File: | + | |
| + | [[File:Nocss.jpg]] | ||
| Line 19: | Line 23: | ||
navigate("http://www.cssdrive.com/", "Wait") | navigate("http://www.cssdrive.com/", "Wait") | ||
</pre> | </pre> | ||
| + | |||
Running the script enables css on the webpage. | Running the script enables css on the webpage. | ||
| − | [[File: | + | |
| + | [[File:Yescss.jpg]] | ||
Latest revision as of 16:42, 24 September 2013
Allow CSS is a Settings Command in the Professional edition of UBot Studio.
This command, when set to Yes, will disable all CSS related content on a webpage.
Allow CSS: Select "Yes" to enable CSS elements on a webpage. Select "No" to disable CSS elements on a webpage.
[edit] Example
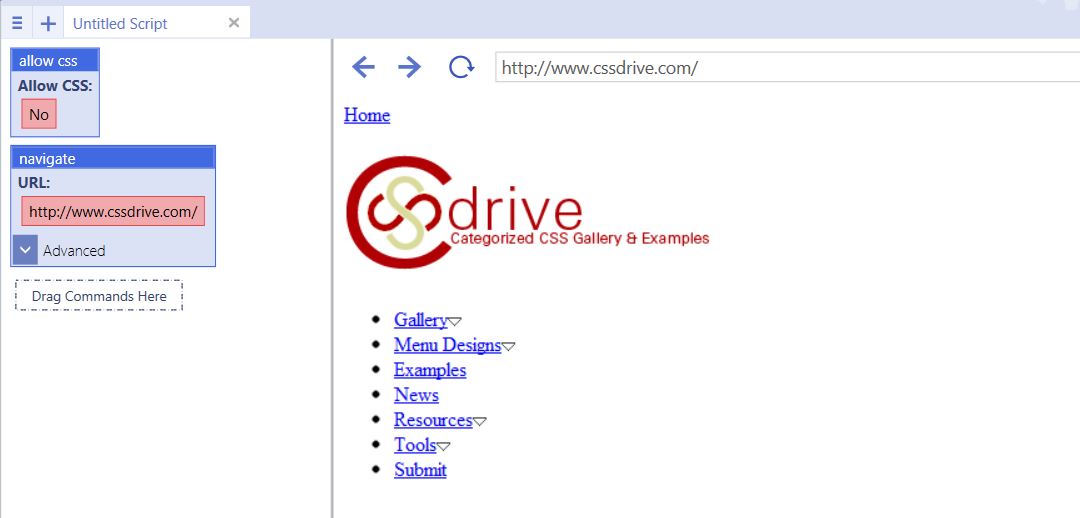
allow css("No")
navigate("http://www.cssdrive.com/", "Wait")
Running the script disables css on the webpage.
allow css("Yes")
navigate("http://www.cssdrive.com/", "Wait")
Running the script enables css on the webpage.