Save Element Image
From UBot Studio
(Difference between revisions)
| Line 14: | Line 14: | ||
<pre>navigate("http://www.freedigitalphotos.net/images/Interiors_g380-Armchairs_In_Living_Room_p101153.html", "Wait") | <pre>navigate("http://www.freedigitalphotos.net/images/Interiors_g380-Armchairs_In_Living_Room_p101153.html", "Wait") | ||
| − | save element image(<title="Armchairs In Living Room">, "C:\\Users | + | save element image(<title="Armchairs In Living Room">, "C:\\Users\\Downloads\\my picture") |
</pre> | </pre> | ||
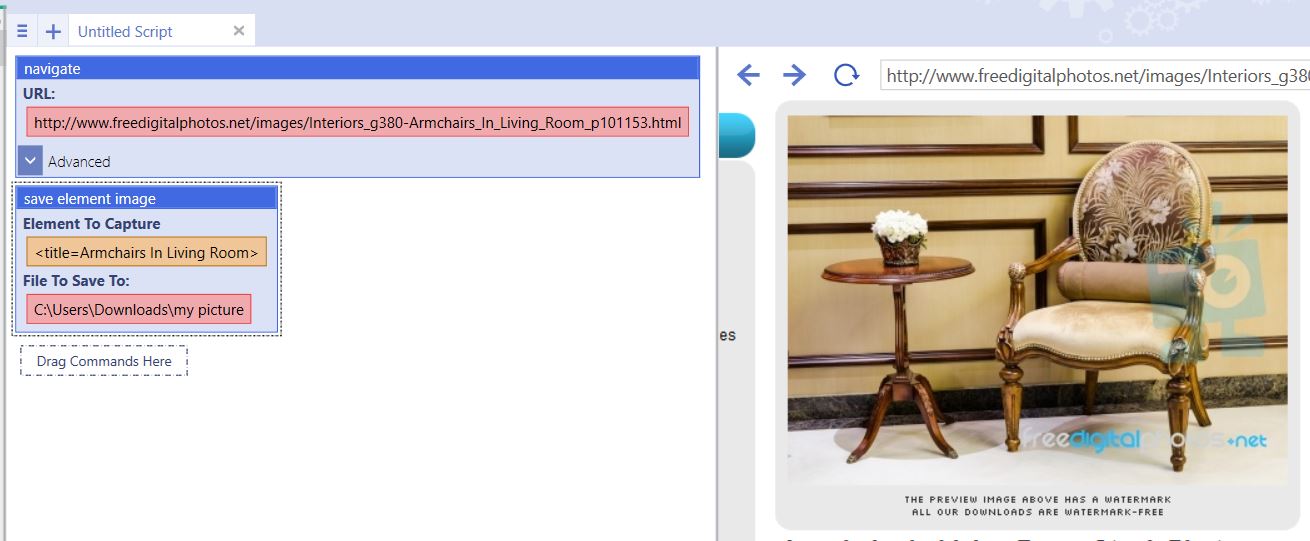
| − | [[File:saveelementimage. | + | [[File:saveelementimage.jpg]] |
Latest revision as of 16:55, 15 September 2013
This command is part of the Browser Command. Save Element Image saves the image of a selected element.
Element to Capture: Refers to the element on the page you would like to capture the image of.
File To Save To: Refers to the location to save the file to, as well as the file name with a file extension (jpg, png, etc)
Simply drag this command into the scripting area and choose an image to save using the element selector tool. (See The Selectors for more information)
[edit] Example
navigate("http://www.freedigitalphotos.net/images/Interiors_g380-Armchairs_In_Living_Room_p101153.html", "Wait")
save element image(<title="Armchairs In Living Room">, "C:\\Users\\Downloads\\my picture")
Running the script navigates to the website and saves the selected image to your specified folder location.
You will need to browse for your own file location and specify a file extension using the browse button on the save element image command.